UI 交互設(shè)計(jì)實(shí)戰(zhàn):讓用戶與界面 “親密無(wú)間” 的訣竅
2024-12-9 藍(lán)藍(lán)設(shè)計(jì)的小編 設(shè)計(jì)思維
在當(dāng)今數(shù)字化產(chǎn)品競(jìng)爭(zhēng)激烈的市場(chǎng)環(huán)境中,出色的 UI 交互設(shè)計(jì)成為了吸引用戶�����、提升用戶體驗(yàn)的核心要素之一。一個(gè)能讓用戶與界面 “親密無(wú)間” 交互的產(chǎn)品��,不僅能提高用戶滿意度和忠誠(chéng)度����,還能在眾多競(jìng)品中脫穎而出。以下將分享一些實(shí)現(xiàn)這一目標(biāo)的關(guān)鍵訣竅�����。
交互設(shè)計(jì)的基石是對(duì)用戶的深入了解���。在著手設(shè)計(jì)之前,必須進(jìn)行全面的用戶研究���。這包括用戶訪談����、問(wèn)卷調(diào)查����、競(jìng)品分析以及觀察用戶在自然環(huán)境下使用類(lèi)似產(chǎn)品的行為。通過(guò)這些方法�,收集關(guān)于用戶目標(biāo)、痛點(diǎn)�、期望以及使用習(xí)慣的信息。例如�����,若設(shè)計(jì)一款健身追蹤應(yīng)用�����,需了解用戶對(duì)于記錄運(yùn)動(dòng)數(shù)據(jù)��、設(shè)定目標(biāo)�、查看健康分析等功能的需求程度,以及他們?cè)谌粘=∩韴?chǎng)景中如何操作手機(jī)或智能穿戴設(shè)備�。只有明確了用戶想要什么、如何行動(dòng)�,才能設(shè)計(jì)出貼合用戶心智模型的交互流程,避免出現(xiàn)用戶困惑或操作不便的情況�����。
良好的信息架構(gòu)是確保用戶與界面順暢交互的框架����。將產(chǎn)品的功能和內(nèi)容進(jìn)行合理分類(lèi)與組織,構(gòu)建清晰的層級(jí)關(guān)系����。以電商應(yīng)用為例,可按照商品類(lèi)別����、用戶個(gè)人中心、購(gòu)物流程等主要板塊進(jìn)行劃分�����。每個(gè)板塊內(nèi)部再細(xì)分具體功能�����,如商品類(lèi)別下有服裝�、電子產(chǎn)品、家居用品等子分類(lèi)����。使用戶能夠迅速找到所需信息���,無(wú)需在復(fù)雜的界面中迷失。同時(shí)�,采用合適的導(dǎo)航方式���,如底部導(dǎo)航欄���、側(cè)邊欄抽屜式導(dǎo)航或頂部標(biāo)簽導(dǎo)航等,讓用戶在不同頁(yè)面間切換自如�。并提供明確的返回、主頁(yè)和搜索功能���,方便用戶隨時(shí)調(diào)整操作路徑�。
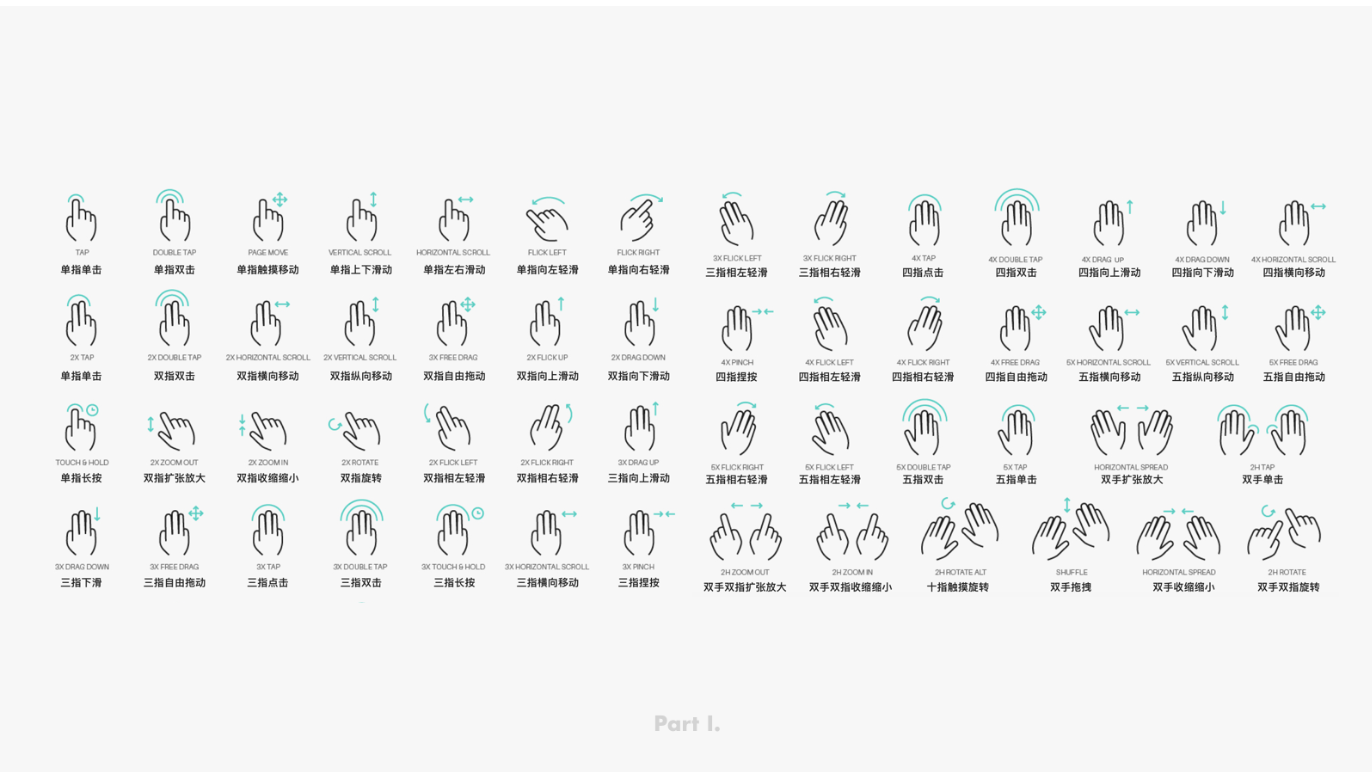
設(shè)計(jì)交互流程時(shí)�����,應(yīng)追求高效與自然����。減少不必要的步驟和確認(rèn)環(huán)節(jié)����,簡(jiǎn)化用戶操作路徑��。例如����,在注冊(cè)登錄流程中,盡量采用一鍵登錄(如社交賬號(hào)授權(quán)登錄)或最少輸入項(xiàng)的方式����,避免用戶因繁瑣的填寫(xiě)而放棄使用。對(duì)于常見(jiàn)操作�����,如添加商品到購(gòu)物車(chē)����、發(fā)布內(nèi)容等,提供便捷的觸發(fā)方式����,如突出顯示的按鈕、手勢(shì)操作(如滑動(dòng)���、長(zhǎng)按���、雙擊等)��。以圖片編輯應(yīng)用為例�,用戶通過(guò)簡(jiǎn)單的滑動(dòng)手勢(shì)即可切換濾鏡效果����,通過(guò)雙指縮放來(lái)調(diào)整圖片大小�����,這種符合人類(lèi)自然交互習(xí)慣的操作方式能大大提升用戶體驗(yàn)��。并且�,在用戶完成操作后,及時(shí)給予反饋�,讓用戶知曉操作結(jié)果,如點(diǎn)擊按鈕后短暫變色或顯示一個(gè)成功提示動(dòng)畫(huà)�����,增強(qiáng)用戶的操作信心和掌控感�����。

界面中的交互元素�,如按鈕、輸入框���、滑塊等�����,需要設(shè)計(jì)得精準(zhǔn)且一致�����。按鈕的大小���、形狀、顏色和文字標(biāo)簽應(yīng)明確傳達(dá)其功能和可點(diǎn)擊性����。例如,主要操作按鈕通常較大��、顏色醒目�,而次要按鈕則相對(duì)較小且顏色較淡�����。輸入框的樣式應(yīng)簡(jiǎn)潔明了�����,帶有清晰的占位符提示用戶輸入內(nèi)容��,并在用戶輸入錯(cuò)誤時(shí)給予及時(shí)的錯(cuò)誤提示和修正建議���。滑塊的軌道和滑塊本身的設(shè)計(jì)應(yīng)便于用戶操作和感知數(shù)值變化����。此外�����,這些交互元素在整個(gè)產(chǎn)品中的風(fēng)格和行為應(yīng)保持一致����,無(wú)論是在不同頁(yè)面還是不同設(shè)備上,用戶都能憑借以往經(jīng)驗(yàn)迅速理解和操作�����,降低學(xué)習(xí)成本。
動(dòng)效和過(guò)渡效果在交互設(shè)計(jì)中起著畫(huà)龍點(diǎn)睛的作用�����。適當(dāng)?shù)膭?dòng)效能夠引導(dǎo)用戶注意力�����、增強(qiáng)操作反饋并提升界面的流暢感和趣味性�。例如,在頁(yè)面切換時(shí)采用淡入淡出�、平移或旋轉(zhuǎn)等過(guò)渡效果,使界面變化更加自然���,避免生硬的跳轉(zhuǎn)����。當(dāng)用戶點(diǎn)擊按鈕時(shí)���,按鈕可以有一個(gè)短暫的縮放或變色動(dòng)畫(huà)�����,讓用戶直觀感受到操作被接收�����。對(duì)于一些復(fù)雜的操作或狀態(tài)變化��,如加載數(shù)據(jù)���、展開(kāi)收起菜單等�,添加細(xì)膩的動(dòng)效能夠緩解用戶等待的焦慮感����,并展示操作的邏輯過(guò)程。但要注意動(dòng)效不宜過(guò)于復(fù)雜或冗長(zhǎng)���,以免影響用戶操作效率和引起視覺(jué)疲勞。
即使在設(shè)計(jì)階段考慮周全,也難以完全預(yù)測(cè)用戶在實(shí)際使用中的所有情況�。因此,持續(xù)的用戶測(cè)試是必不可少的環(huán)節(jié)。通過(guò) A/B 測(cè)試����、可用性測(cè)試等方法,收集用戶在真實(shí)使用場(chǎng)景下的反饋數(shù)據(jù)����。觀察用戶在操作過(guò)程中的困惑點(diǎn)、誤操作以及他們對(duì)不同交互設(shè)計(jì)方案的偏好�����。根據(jù)測(cè)試結(jié)果���,對(duì)交互設(shè)計(jì)進(jìn)行針對(duì)性的優(yōu)化和改進(jìn)�。例如����,如果發(fā)現(xiàn)很多用戶在某個(gè)流程中頻繁出錯(cuò),就需要重新審視該流程的設(shè)計(jì)是否合理�,是否需要調(diào)整信息提示或操作步驟。不斷迭代交互設(shè)計(jì)����,以適應(yīng)不斷變化的用戶需求和使用習(xí)慣���,確保用戶與界面始終保持 “親密無(wú)間” 的良好交互體驗(yàn)。

總之�,UI 交互設(shè)計(jì)是一個(gè)綜合性的工作,需要從用戶需求出發(fā)���,通過(guò)精心構(gòu)建信息架構(gòu)�����、設(shè)計(jì)高效操作流程�、打造一致的交互元素�����、融入細(xì)膩動(dòng)效以及持續(xù)測(cè)試優(yōu)化等多方面的努力��,才能讓用戶與界面真正實(shí)現(xiàn) “親密無(wú)間” 的交互���。在不斷變化的數(shù)字產(chǎn)品領(lǐng)域���,只有持續(xù)關(guān)注用戶體驗(yàn)�,不斷創(chuàng)新和優(yōu)化交互設(shè)計(jì),才能使產(chǎn)品在激烈的競(jìng)爭(zhēng)中立于不敗之地。