在 UI 設(shè)計(jì)的世界里���,色彩與排版猶如一對(duì)隱形的翅膀��,能夠?qū)⒁粋€(gè)平凡的界面提升為令人矚目的視覺(jué)盛宴����,同時(shí)高效地傳達(dá)信息,引導(dǎo)用戶順暢地進(jìn)行交互����。以下就為大家揭示一些關(guān)于 UI 色彩與排版的秘籍,助力設(shè)計(jì)師打造出更具魅力與實(shí)用性的界面�。
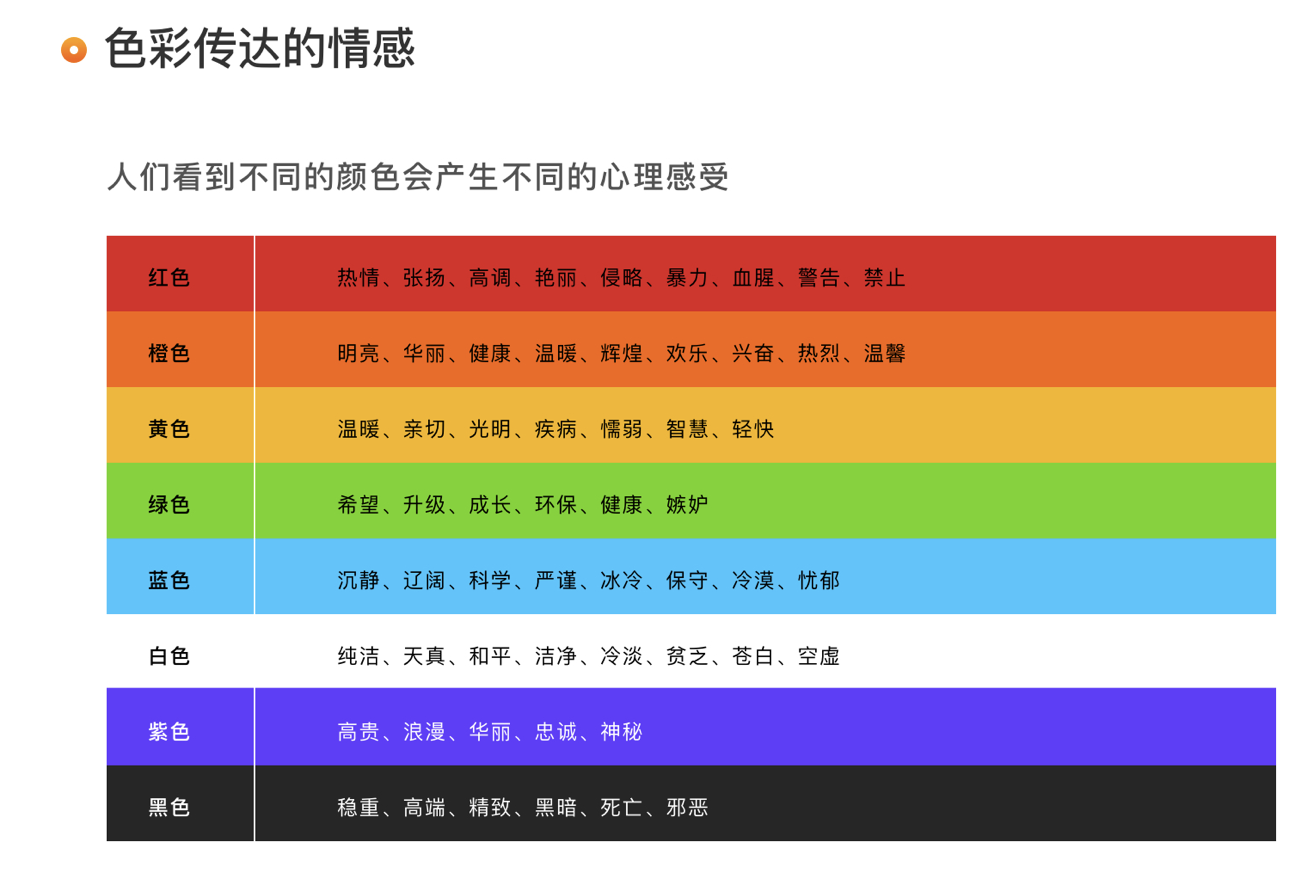
色彩對(duì)用戶的情感和行為有著深遠(yuǎn)的影響���。例如���,紅色通常與激情、活力和警示相關(guān)聯(lián)����,因此在電商促銷界面或重要提示信息處常常被使用,能夠迅速吸引用戶的注意力并激發(fā)購(gòu)買欲望或引起重視�����;藍(lán)色則傳達(dá)出冷靜��、專業(yè)和信任的感覺(jué),適合金融類���、辦公類應(yīng)用��,讓用戶在操作過(guò)程中感到安心可靠���;綠色常與自然、健康和成功相聯(lián)系�����,在健身���、環(huán)保類應(yīng)用中較為常見(jiàn)����。了解這些基本的色彩心理學(xué)知識(shí)�,是運(yùn)用色彩構(gòu)建有效 UI 設(shè)計(jì)的第一步��。

- 主色調(diào)的確定
每個(gè) UI 設(shè)計(jì)都需要確定一個(gè)主色調(diào)���,它將主導(dǎo)整個(gè)界面的視覺(jué)風(fēng)格和情感基調(diào)�。主色調(diào)的選擇應(yīng)與產(chǎn)品的定位和目標(biāo)受眾相契合。例如���,針對(duì)年輕時(shí)尚群體的社交應(yīng)用可能會(huì)選擇明亮鮮艷的粉色或充滿活力的橙色作為主色調(diào)�;而專注于高端商務(wù)服務(wù)的應(yīng)用則可能傾向于深沉穩(wěn)重的黑色或經(jīng)典的深藍(lán)色�����。
- 輔助色與強(qiáng)調(diào)色的搭配
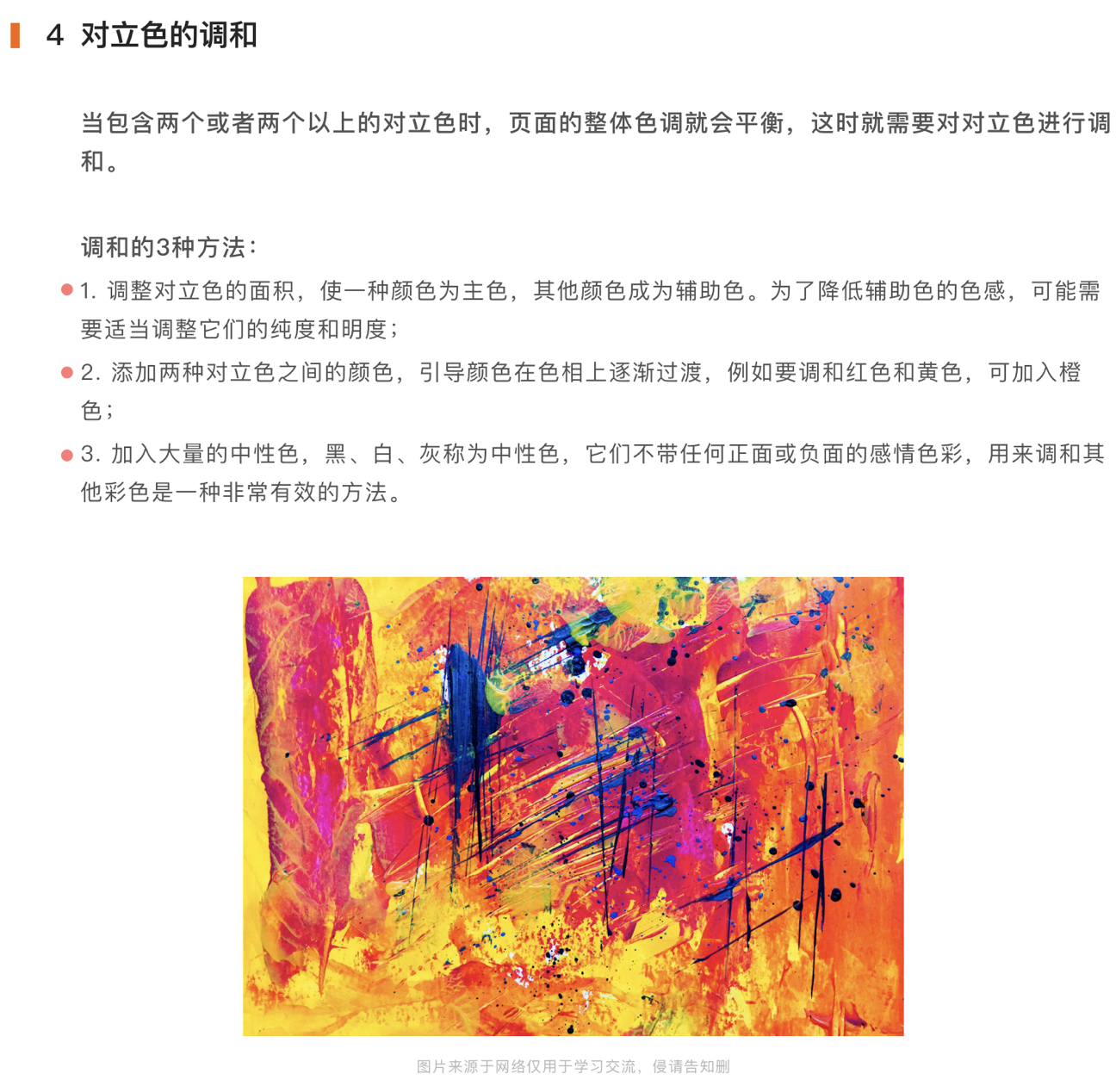
在確定主色調(diào)后�����,輔助色用于豐富界面的色彩層次����,增強(qiáng)視覺(jué)效果。輔助色通常選擇與主色調(diào)在色環(huán)上相鄰或相對(duì)的顏色����,以達(dá)到和諧或?qū)Ρ鹊男Ч@?���,主色調(diào)為藍(lán)色時(shí),可搭配淺藍(lán)色作為輔助色營(yíng)造層次感����,或選擇黃色作為強(qiáng)調(diào)色來(lái)突出關(guān)鍵元素��,如按鈕�、重要信息提示等�,形成鮮明的視覺(jué)對(duì)比,引導(dǎo)用戶的視線焦點(diǎn)��。
- 色彩對(duì)比度與可讀性
確保文字與背景之間有足夠的色彩對(duì)比度����,這對(duì)于信息的清晰傳達(dá)至關(guān)重要。無(wú)論是淺色文字在深色背景上�,還是反之,都要保證用戶能夠輕松閱讀界面上的文字內(nèi)容���。一般來(lái)說(shuō)����,黑白配色具有最高的對(duì)比度和可讀性���,但在實(shí)際設(shè)計(jì)中,可根據(jù)整體風(fēng)格和情感需求靈活調(diào)整色彩組合�,同時(shí)通過(guò)色彩的亮度���、飽和度等屬性來(lái)優(yōu)化對(duì)比度。

- 字體風(fēng)格與品牌形象
字體的風(fēng)格應(yīng)與產(chǎn)品的品牌形象保持一致����。例如,時(shí)尚品牌可能會(huì)選用優(yōu)雅流暢的手寫體或現(xiàn)代簡(jiǎn)約的無(wú)襯線字體����,以展現(xiàn)其時(shí)尚、個(gè)性化的特質(zhì)�����;而傳統(tǒng)企業(yè)或文化類應(yīng)用則可能傾向于經(jīng)典的襯線字體����,傳達(dá)出穩(wěn)重、專業(yè)和文化底蘊(yùn)��。
- 字體的可讀性
在不同的設(shè)備和屏幕分辨率下�,字體都應(yīng)保持良好的可讀性�����。避免使用過(guò)于復(fù)雜或裝飾性過(guò)強(qiáng)的字體��,以免影響用戶識(shí)別文字內(nèi)容��。同時(shí)�����,合理設(shè)置字體大小�、行間距和字間距�����,一般正文內(nèi)容的字體大小在 14 - 16 像素較為適宜�����,行間距約為字體大小的 1.5 - 2 倍���,字間距則根據(jù)字體特點(diǎn)適度調(diào)整����,確保文字排版舒適���、易于閱讀�。
- 信息層次結(jié)構(gòu)
通過(guò)排版布局清晰地呈現(xiàn)信息的層次結(jié)構(gòu)���。使用標(biāo)題�����、副標(biāo)題�����、正文等不同的字體樣式和大小來(lái)區(qū)分重要信息和次要信息���。例如,標(biāo)題采用較大的字體��、加粗或獨(dú)特的字體顏色��,使其在頁(yè)面中首先吸引用戶的目光����,然后依次引導(dǎo)用戶閱讀副標(biāo)題和正文內(nèi)容�����,幫助用戶快速理解界面所傳達(dá)的核心信息�。
- 對(duì)齊與對(duì)稱
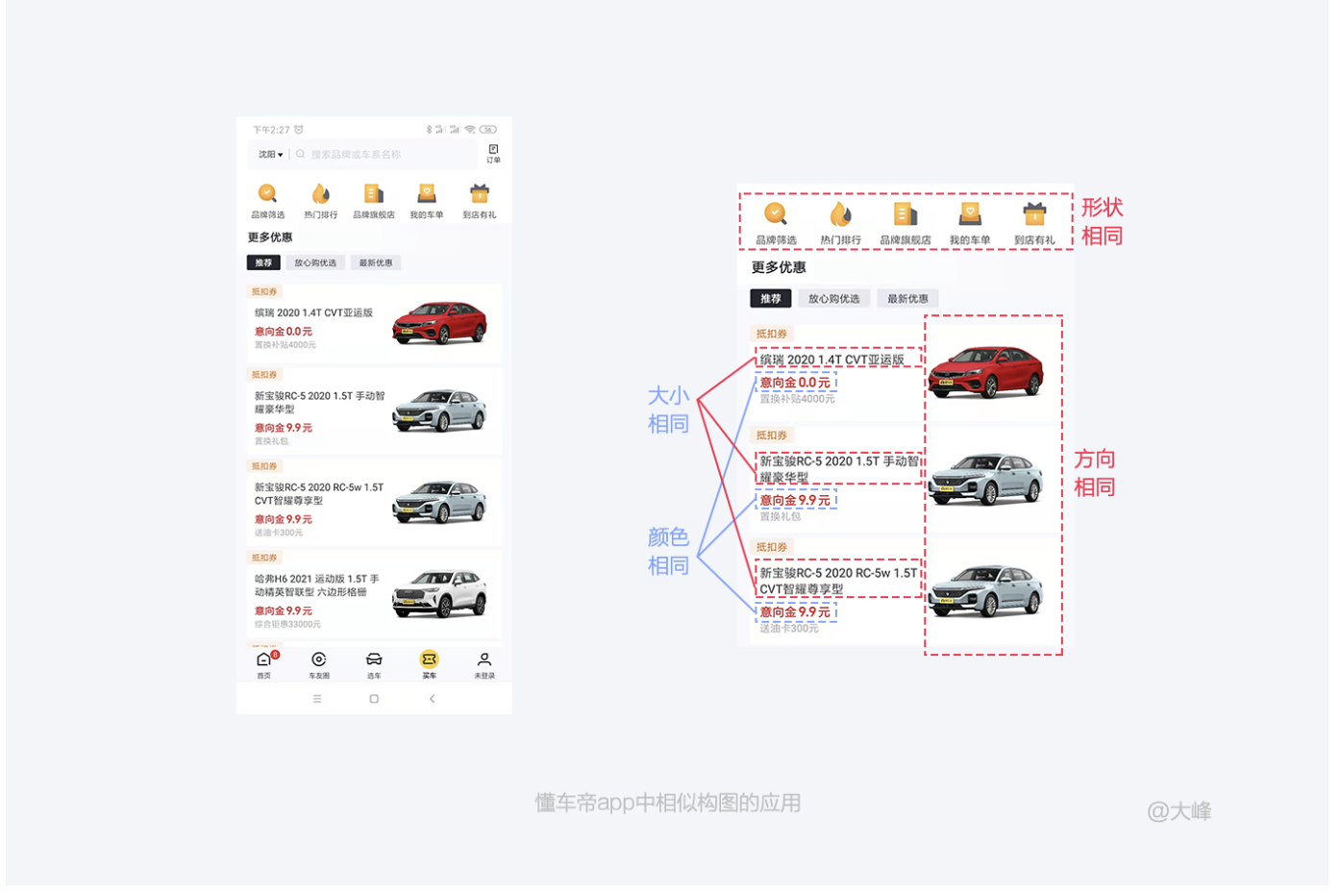
在界面排版中���,遵循對(duì)齊與對(duì)稱的原則可以營(yíng)造出整潔���、有序的視覺(jué)感受。元素之間的對(duì)齊方式可以是左對(duì)齊�����、右對(duì)齊��、居中對(duì)齊或兩端對(duì)齊�����,根據(jù)具體的設(shè)計(jì)需求選擇合適的對(duì)齊方式���。對(duì)稱布局能夠給人一種平衡����、穩(wěn)定的感覺(jué),常用于較為正式或需要強(qiáng)調(diào)秩序感的界面設(shè)計(jì)�;而不對(duì)稱布局則可創(chuàng)造出動(dòng)態(tài)、活潑的視覺(jué)效果�,適用于具有創(chuàng)新性和個(gè)性化的產(chǎn)品界面�。
- 留白與間距
合理運(yùn)用留白和間距是提升排版質(zhì)量的關(guān)鍵。留白可以減輕界面的視覺(jué)壓力����,讓用戶的視線更加集中在重要內(nèi)容上,同時(shí)也為元素之間創(chuàng)造出呼吸感����,避免界面顯得過(guò)于擁擠。間距的設(shè)置包括元素之間的間距��、板塊之間的間距以及頁(yè)面邊緣的留白等�,都需要根據(jù)界面的整體風(fēng)格和信息密度進(jìn)行精心調(diào)整。

在 UI 設(shè)計(jì)中�,色彩與排版并非孤立存在���,而是相互協(xié)同��、相互影響的���。色彩可以強(qiáng)化排版所構(gòu)建的信息層次���,例如,通過(guò)為標(biāo)題和正文設(shè)置不同的顏色�,進(jìn)一步突出信息的主次關(guān)系;排版則為色彩的呈現(xiàn)提供了框架和秩序���,確保色彩在界面上的分布合理��、和諧��。
例如���,在一個(gè)美食分享應(yīng)用的界面設(shè)計(jì)中,主色調(diào)選擇了溫暖的橙色��,代表美食帶來(lái)的愉悅和活力���。標(biāo)題使用較大的�����、加粗的字體�,并以深橙色突出顯示,與正文的淺橙色形成對(duì)比���,同時(shí)正文采用簡(jiǎn)潔的排版方式�����,行間距適中,圖片與文字之間預(yù)留適當(dāng)?shù)牧舭?�,讓整個(gè)界面在色彩與排版的完美結(jié)合下���,既吸引人又能高效地展示美食信息�、用戶評(píng)論等內(nèi)容�����,使用戶在瀏覽過(guò)程中感受到舒適與便捷��。

綜上所述��,掌握 UI 色彩與排版的秘籍,設(shè)計(jì)師能夠在提升界面視覺(jué)吸引力的同時(shí)���,更精準(zhǔn)地傳達(dá)信息���,為用戶打造出優(yōu)質(zhì)的交互體驗(yàn),使產(chǎn)品在競(jìng)爭(zhēng)激烈的市場(chǎng)中脫穎而出�����。不斷地學(xué)習(xí)�、實(shí)踐和探索色彩與排版的創(chuàng)新組合,將為 UI 設(shè)計(jì)注入源源不斷的活力與魅力����。