在UI設(shè)計(jì)中�����,文字內(nèi)容的表述也是需要設(shè)計(jì)師精心推敲�,仔細(xì)設(shè)計(jì)的部分。清晰�����、準(zhǔn)確�����、簡(jiǎn)潔的文案設(shè)計(jì)能夠讓界面擁有更好的可用性��,同用戶建立信任。
文案設(shè)計(jì)上的技巧很多��,應(yīng)當(dāng)規(guī)避的誤區(qū)也不少��,今天為你總結(jié)16個(gè)常見的UI文案設(shè)計(jì)的誤區(qū)����,幫助大家少走彎路�����。
1����、盡量避免使用俗語(yǔ)和術(shù)語(yǔ)
未知的術(shù)語(yǔ)和俗語(yǔ)將會(huì)增加用戶的認(rèn)知負(fù)荷,所以應(yīng)當(dāng)盡量避免使用這類用戶無(wú)法識(shí)別的詞匯���,使用常用和易于理解的詞匯能夠幫助用戶理解�����。
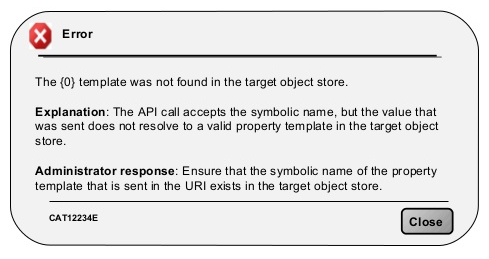
下面就是一個(gè)典型的反例:

很難說清這種錯(cuò)誤提示信息是給系統(tǒng)管理員還是辦公室的文員看的����。