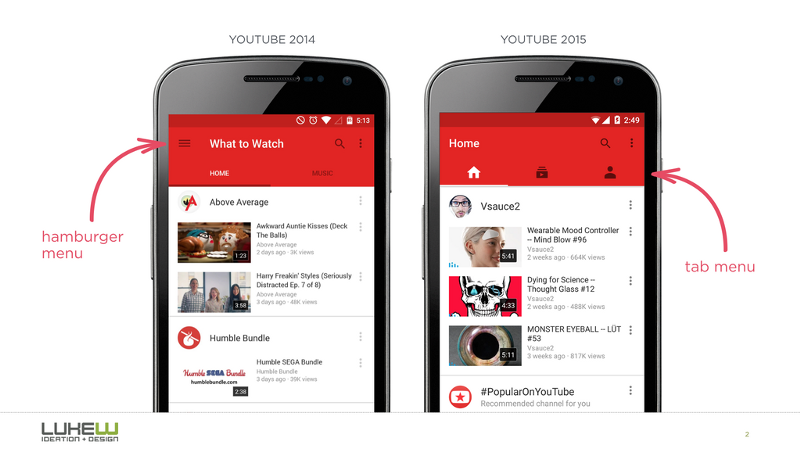
過去一段時(shí)間�����,有無數(shù)關(guān)于漢堡菜單的文章��,大部分設(shè)計(jì)師都在抵制使用他����,然而這件事的本質(zhì)并非是圖標(biāo)的錯(cuò),而是將導(dǎo)航隱藏在圖標(biāo)之下的問題��。
這種設(shè)計(jì)方案對于設(shè)計(jì)師來說特別省事��,根本不用擔(dān)心有限的屏幕大小����,只需要將你所有的菜單項(xiàng)排個(gè)序然后放進(jìn)這個(gè)可滾動(dòng)的浮層中,藏在漢堡菜單里�����。
然而實(shí)踐證明,使用可視化的菜單項(xiàng)會(huì)提高用戶的參與度���、滿意度甚至是商業(yè)利益�����。這也是為什么現(xiàn)在主流的應(yīng)用都從漢堡菜單改成底部導(dǎo)航的可見菜單設(shè)計(jì)����。