在當(dāng)今數(shù)字化時(shí)代,數(shù)據(jù)可視化大屏已成為企業(yè)決策�、監(jiān)控及展示數(shù)據(jù)的重要工具。它通過(guò)圖形�����、圖表等方式將復(fù)雜的數(shù)據(jù)直觀地展現(xiàn)出來(lái)��,幫助用戶快速理解數(shù)據(jù)背后的含義和趨勢(shì)�。本文將詳細(xì)介紹數(shù)據(jù)可視化大屏設(shè)計(jì)的教程,包括前期準(zhǔn)備�、設(shè)計(jì)布局、圖表選擇��、視覺(jué)優(yōu)化及最終調(diào)整等關(guān)鍵環(huán)節(jié)��。

一���、前期準(zhǔn)備
1. 明確需求:設(shè)計(jì)數(shù)據(jù)可視化大屏的第一步是與用戶充分溝通����,明確其需求和目標(biāo)�。只有了解了用戶的實(shí)際需求,才能設(shè)計(jì)出符合其期望的大屏界面�。
2. 數(shù)據(jù)準(zhǔn)備:確保數(shù)據(jù)的準(zhǔn)確性和全面性�。這包括建立數(shù)據(jù)采集系統(tǒng)����、清洗和處理數(shù)據(jù)、轉(zhuǎn)換和加工數(shù)據(jù)等步驟���。只有準(zhǔn)確的數(shù)據(jù)才能為后續(xù)的設(shè)計(jì)提供有力支撐����。
3. 確定尺寸:根據(jù)物理大屏的實(shí)際尺寸和分辨率��,確定設(shè)計(jì)稿的尺寸�。確保設(shè)計(jì)出來(lái)的大屏能夠在實(shí)際展示中獲得最佳的視覺(jué)效果。

二�����、設(shè)計(jì)布局
1. 選擇模板:根據(jù)需求選擇合適的模板作為設(shè)計(jì)起點(diǎn)�����。模板可以節(jié)省大量設(shè)計(jì)時(shí)間�����,同時(shí)確保設(shè)計(jì)的專業(yè)性和美觀性����。
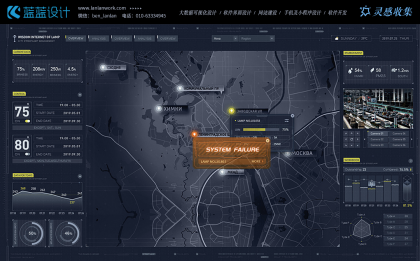
2. 劃分區(qū)域:根據(jù)展示的關(guān)鍵指標(biāo)內(nèi)容,對(duì)大屏進(jìn)行區(qū)域劃分�����。確保每個(gè)區(qū)域都能清晰展示對(duì)應(yīng)的數(shù)據(jù)和信息��。
3. 設(shè)置背景與標(biāo)題:選擇一個(gè)合適的背景圖片�,并在正上方設(shè)置標(biāo)題。標(biāo)題應(yīng)簡(jiǎn)潔明了�����,能夠概括大屏的主要內(nèi)容�����。
三����、圖表選擇
1. 匹配數(shù)據(jù):根據(jù)數(shù)據(jù)的性質(zhì)和展示需求,選擇合適的圖表類型�����。如時(shí)間序列數(shù)據(jù)適合使用折線圖,比例數(shù)據(jù)適合使用餅圖等�����。
2. 簡(jiǎn)潔明了:避免使用過(guò)多的圖表類型�,以免造成視覺(jué)混亂。確保每個(gè)圖表都能清晰展示數(shù)據(jù)�,并便于用戶理解。
3. 細(xì)節(jié)處理:注意圖表中的細(xì)節(jié)處理����,如數(shù)據(jù)標(biāo)簽、圖例�����、坐標(biāo)軸等���。這些細(xì)節(jié)直接影響到用戶對(duì)數(shù)據(jù)的理解�����。

四����、視覺(jué)優(yōu)化
1. 色彩搭配:合理運(yùn)用色彩和對(duì)比度����,使數(shù)據(jù)在視覺(jué)上更加突出和易于理解。避免使用過(guò)多或?qū)Ρ榷冗^(guò)高的顏色���,以免造成視覺(jué)疲勞��。
2. 字體與排版:選擇合適的字體和排版方式����,確保信息的清晰可讀�����。字體大小和顏色應(yīng)與背景相協(xié)調(diào)��,避免干擾用戶視線���。
3. 交互性設(shè)計(jì):增加交互功能�,如鼠標(biāo)懸停效果、觸摸屏手勢(shì)操作等�����。這可以提高用戶的參與感和互動(dòng)性��,使大屏展示更加生動(dòng)有趣����。

五、最終調(diào)整
1. 檢查細(xì)節(jié):對(duì)大屏進(jìn)行細(xì)致的檢查����,確保頁(yè)面布局合理、組件無(wú)變形拉伸�、數(shù)據(jù)展示正確、色彩搭配合理等���。
2. 用戶測(cè)試:邀請(qǐng)目標(biāo)用戶進(jìn)行測(cè)試��,收集反饋意見��,并根據(jù)反饋進(jìn)行必要的調(diào)整和優(yōu)化��。
3. 提交定稿:經(jīng)過(guò)多輪測(cè)試和調(diào)整���,確認(rèn)無(wú)誤后提交定稿���。此時(shí),一個(gè)優(yōu)秀的數(shù)據(jù)可視化大屏設(shè)計(jì)就完成了����。

綜上所述����,數(shù)據(jù)可視化大屏設(shè)計(jì)是一個(gè)涉及多個(gè)環(huán)節(jié)的復(fù)雜過(guò)程。通過(guò)明確需求����、準(zhǔn)備數(shù)據(jù)、設(shè)計(jì)布局���、選擇圖表����、視覺(jué)優(yōu)化及最終調(diào)整等步驟��,可以設(shè)計(jì)出既美觀又實(shí)用的數(shù)據(jù)可視化大屏����,為企業(yè)決策和數(shù)據(jù)展示提供有力支持�。

